So many years with Angular.
So many years with RxJS.
Yet people still fight over “when NOT to unsubscribe”.
Truth is. It’s not even worth the conversation.
Just unsubscribe always. Simple.
I have recently posted the same advice on my social media(X/LinkedIn).


While majority agreed without a doubt. About 10% decided that it’s a perfect opportunity to showcase deep and expert knowledge of how there is NO NEED to always unsubscribe.
The prime and crown example:
- HttpClient cold observable
I have been told that:
- It’s a terrible advice
- It’s a big overhead to always unsubscribe
- People should never follow this advice
- It’s absolutely wrong
- It’s redundant code
- It’s a bold assumption
- Go ask Angular Team and so on…
Yes technically HttpClient completes automatically in like 99% of cases.
However this doesn’t mean that you have to deliberately find and safe guard places where you subscribe to HttpClient Observable to avoid unsubscribing.
Simple “Why”:
- It doesn’t make any sense
- There is 0 overhead to unsubscribe since you have to do it in other places as well ( should be in your blood already cmon!”
- Value consistency over “being smart about things”
- Never think about when not to unsubscribe and focus on important things.
- Value consistency…
- Value consistency…
Not convinced? Advanced “Why”:
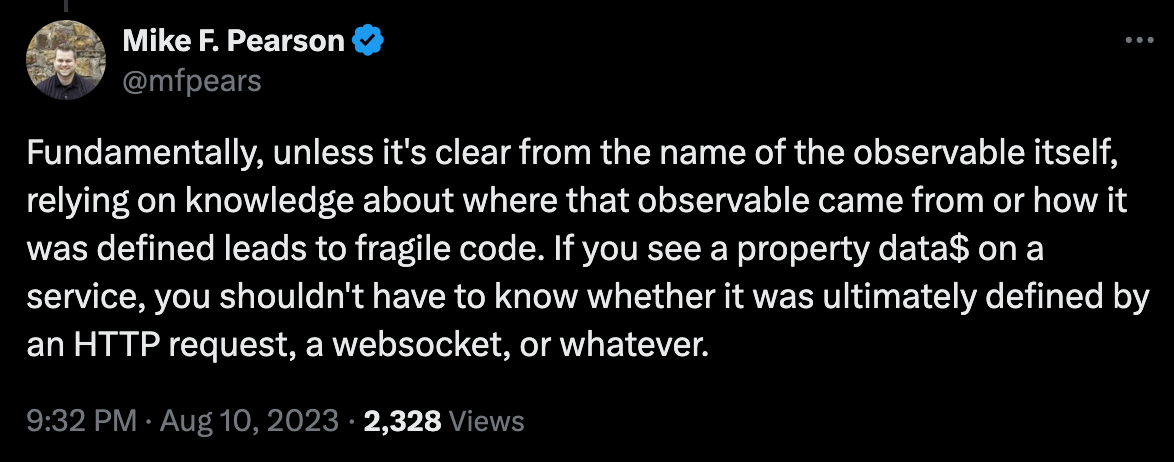
- Citing a friend, because i could have not put it together in a batter way:

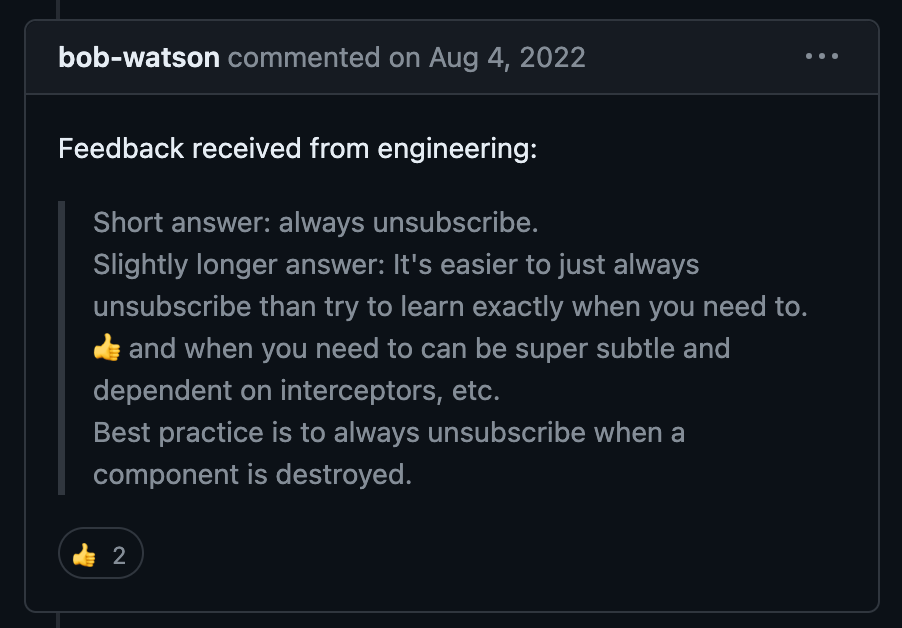
- Additionally this conversation has been “silently” resolved in one of the GitHub issues from 2022. Feedback from “Engineering” means response from devs.

source: https://github.com/angular/angular/issues/46542
- And finally in new Angular docs website. It’s clearly stated that:
Once the response returns, Observables from HttpClient usually complete (although interceptors can influence this).
Because of the automatic completion, there is usually no risk of memory leaks if HttpClient subscriptions are not cleaned up. However, as with any async operation, we strongly recommend that you clean up subscriptions when the component using them is destroyed, as the subscription callback may otherwise run and encounter errors when it attempts to interact with the destroyed component.
source: https://angular.dev/guide/http/making-requests#http-observables
Now you can use this resource if your teammates keep nitpicking that you are unsubscribing from HttpClient Observables. Or any other they think it’s “safe” not to do it.
If you are still not convinced, hear it from Angular Team Alex Rickabaugh

Tip: Avoid subscribing in first place, do everything to end up with async pipe.
PS: as of Angular v16 — the best way to unsubscribe is by using takeUntilDestroyed()
UPDATE December 5, 2024.
I have been asked long time a go to address voices saying that you should leave subscriptions without unsubscribe on component destroy when you deal with:
PUT, PATCH, POST, DELETE
Again, argument is that when you unsubscribe, you are going to potentially render user action that performed HTTP request not completed if user navigates away since subscription is going to get destroyed with component when navigating away. Cancelling the request in the process.
If you decide to leave the subscription lingering relying on automatic HttpClient clean up on completion, this HTTP request is going to complete eventually.
These operations are “one-and-done,” as the arguments claim.
Technically this is 100% correct. Fully agreed here - this is how it works.
But let’s stop pretending this is realistic. In real-world apps, things don’t always go as planned. Users navigate away, components are destroyed, requests hang, and your UI ends up in a mess.
Here’s why the argument against unsubscribing is good for a demo and lab like projects
Real users are impatient
- They’ll click, tab, and navigate faster than your HTTP response can complete. If you don’t clean up, you’ll end up with weird state updates firing after a component is gone.
Consistency matters
- Treating some observables differently creates unnecessary complexity. Just use
takeUntilDestroyedeverywhere and stop thinking about exceptions.
AbortController exists for a reason.
- Modern JavaScript provides
AbortController, which lets you cleanly cancel HTTP requests directly at the browser level. While not Angular-specific, it fits perfectly with Angular'stakeUntilDestroyedend result.
"One-and-done” is a myth.
- Backend failures, race conditions, or retries can all make your “simple” PUT or POST turn into a debugging nightmare.
Value consistency. Value simplicity. Unsubscribe 🤝